Challenge
This store’s product must be customized for each car model to fit, making it essential for the merchant to collect the correct model on purchase.
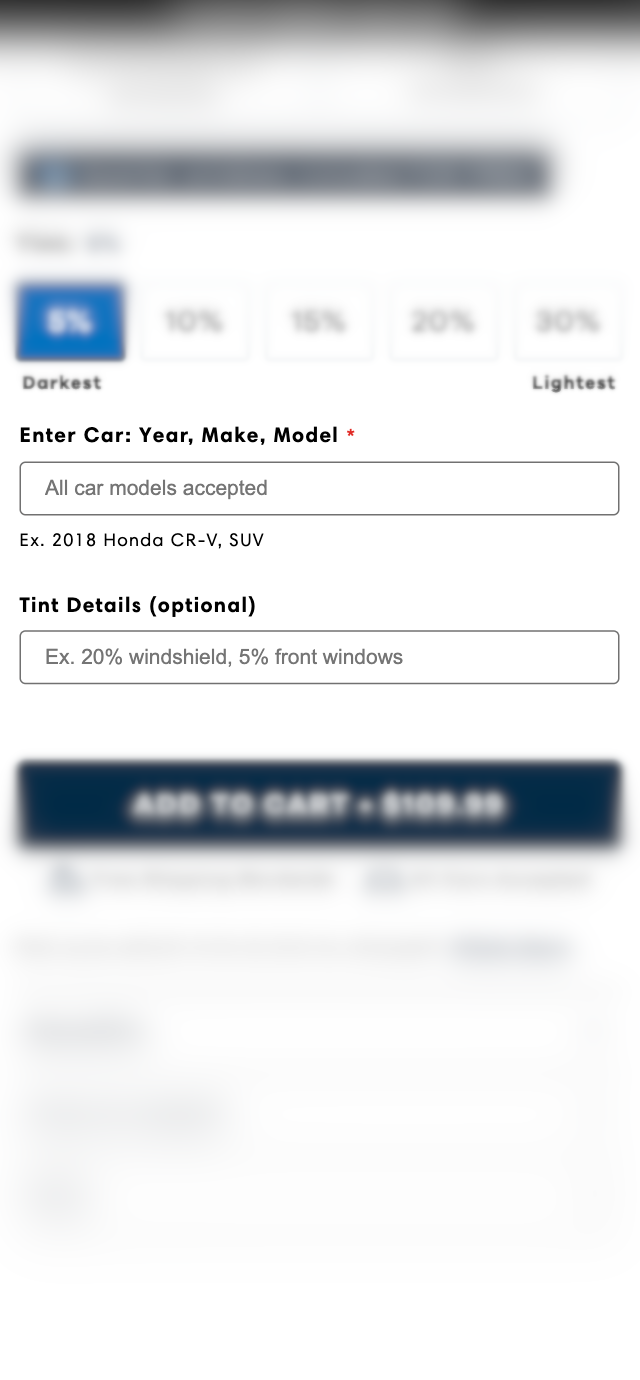
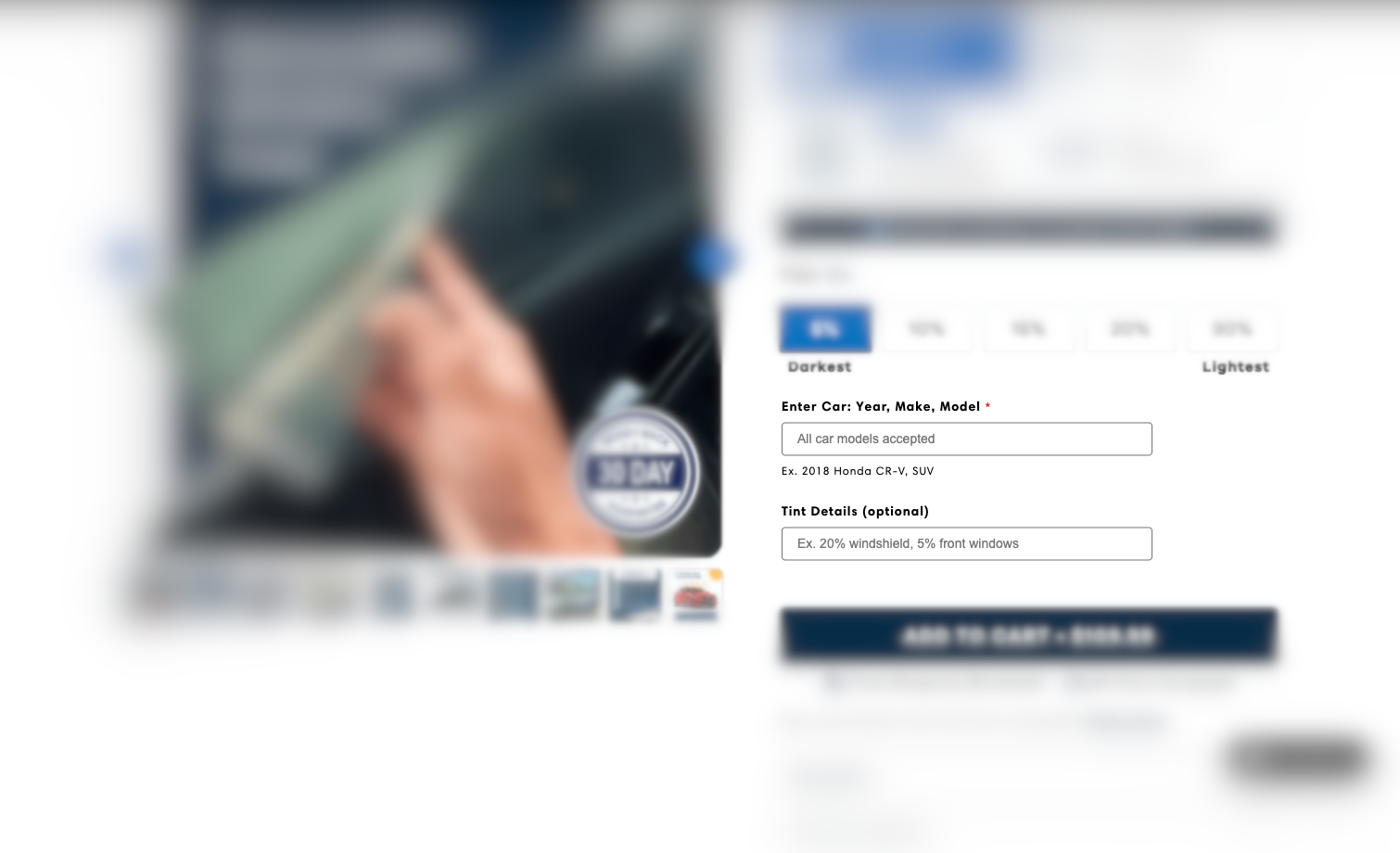
Previously, getting the model was handled through a simple text field where the customer types in their model manually.
With this approach customers can input incorrect or incomplete information, preventing the merchant from knowing the customer's car model, and fulfilling the order.

Solution
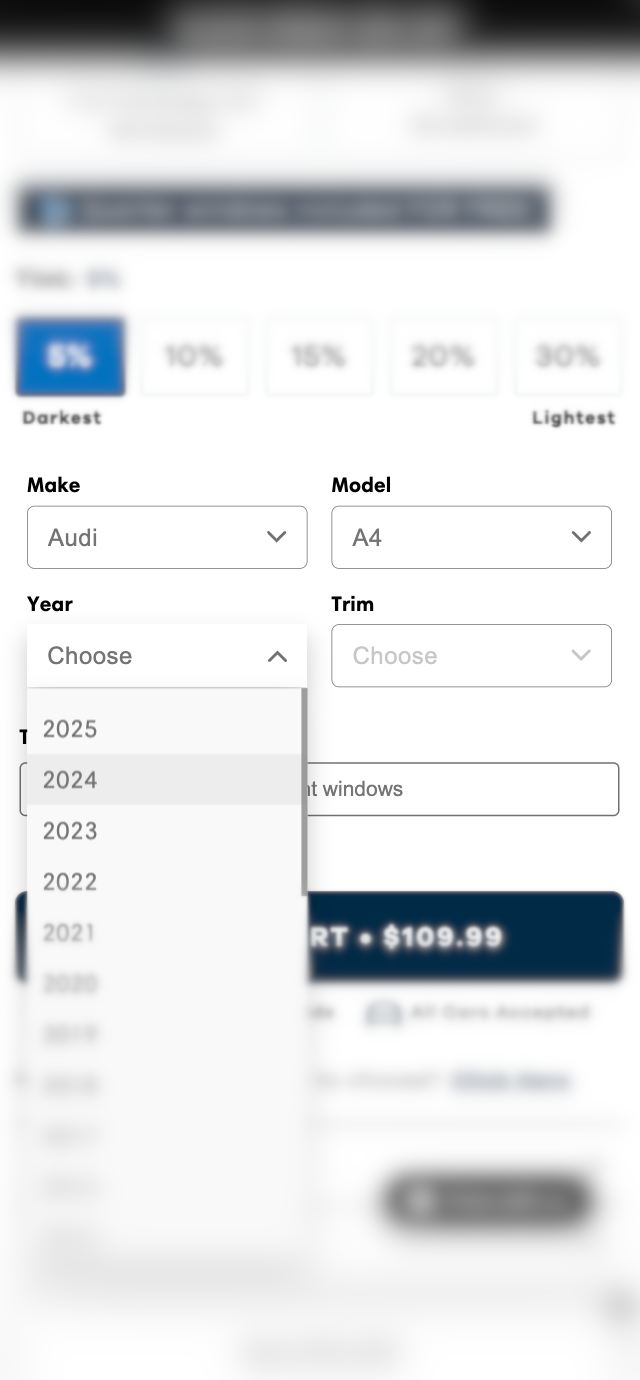
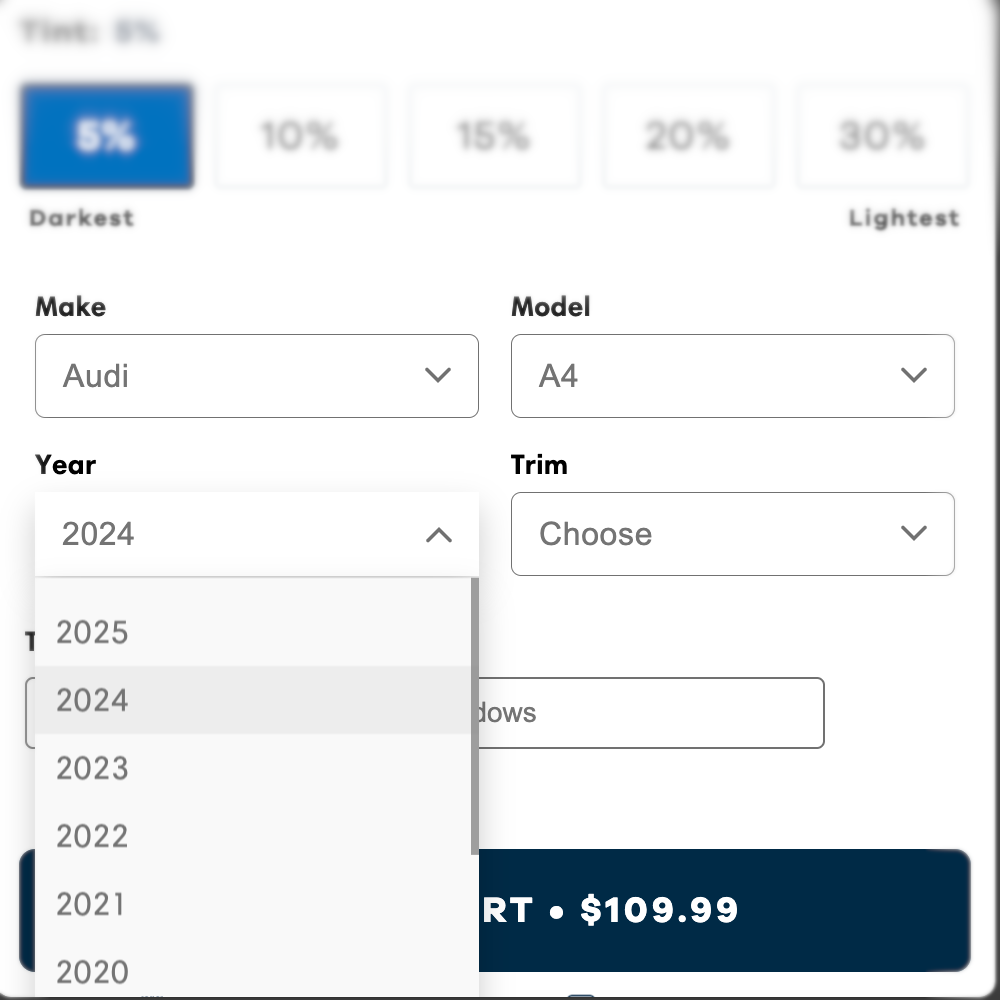
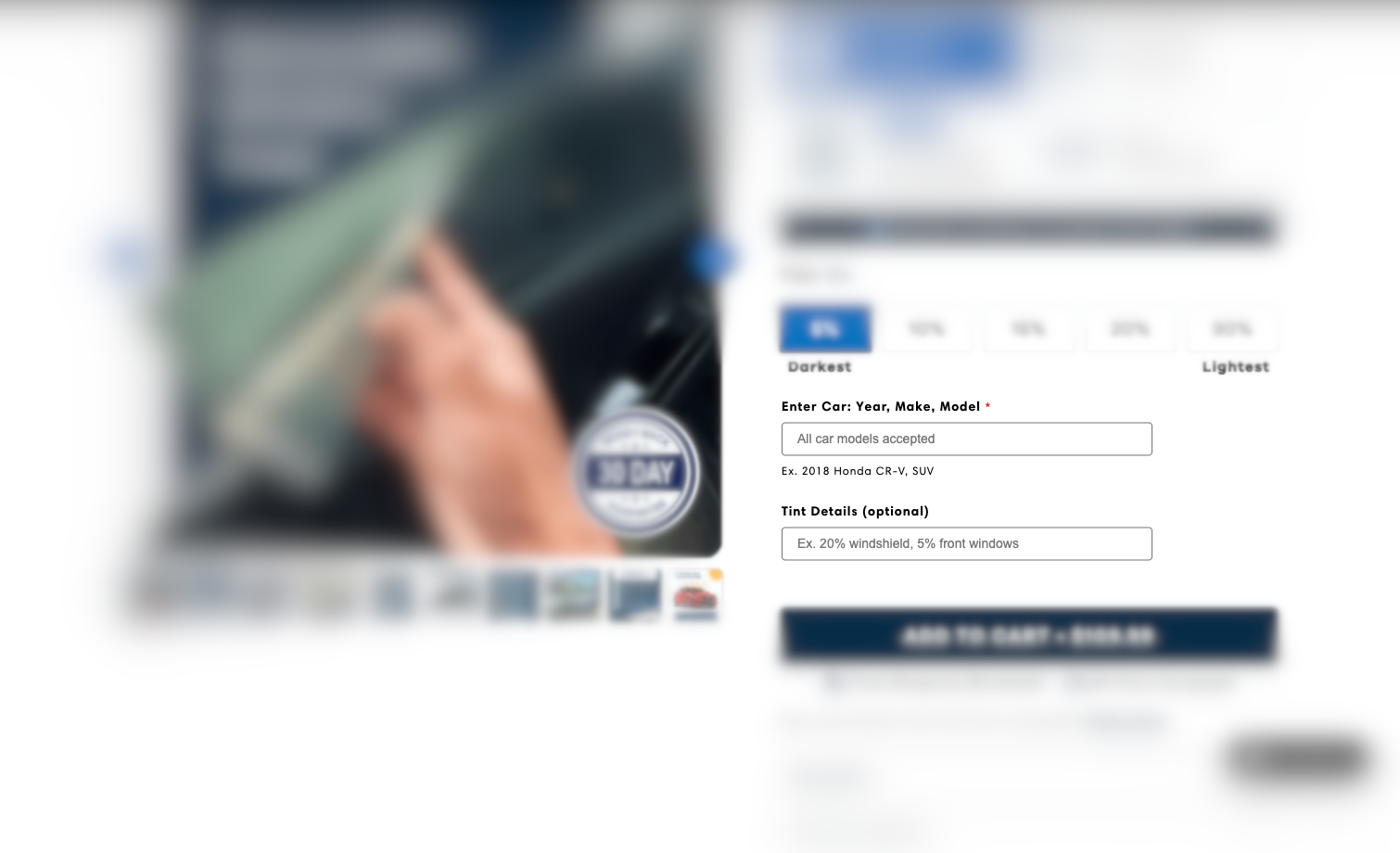
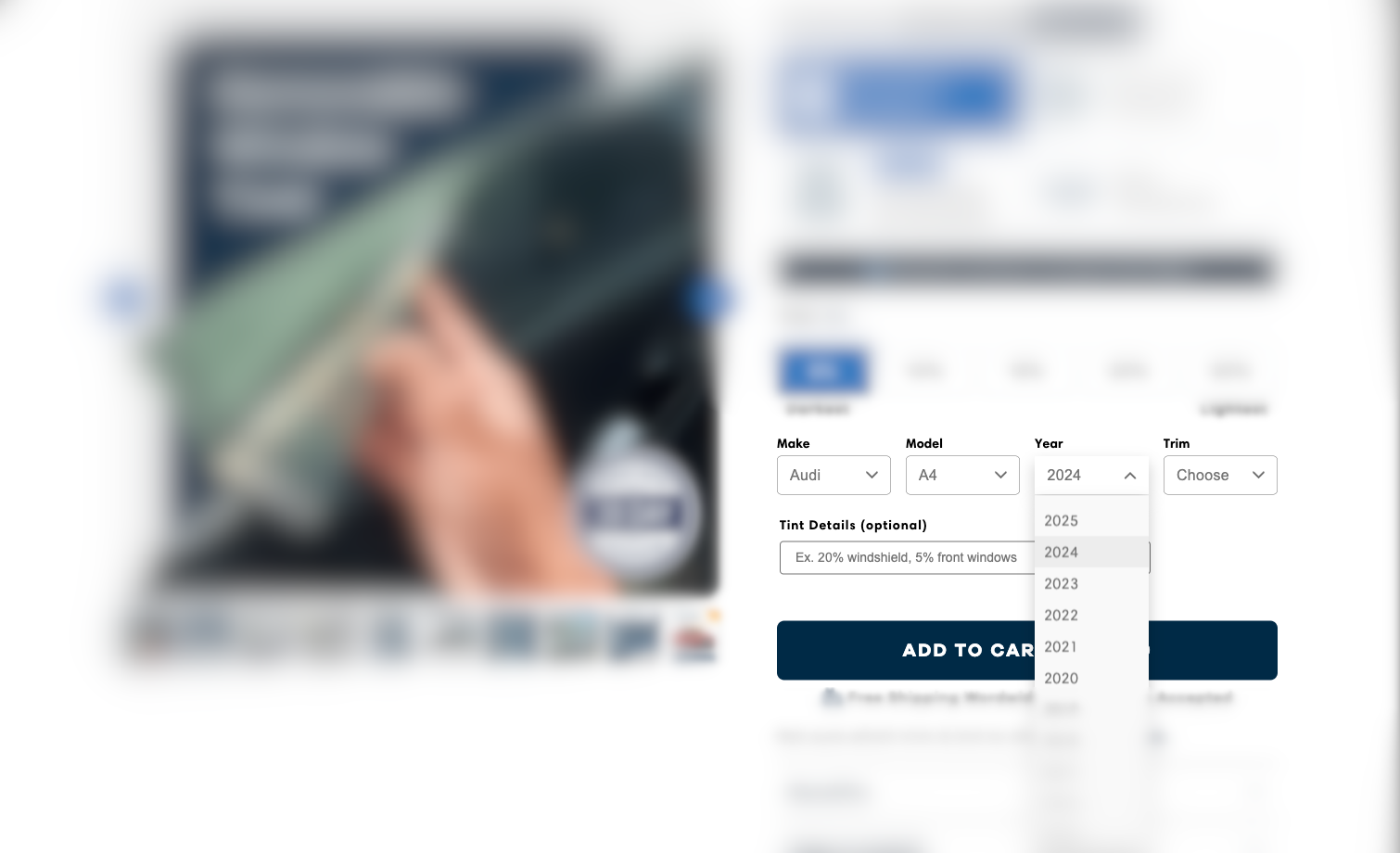
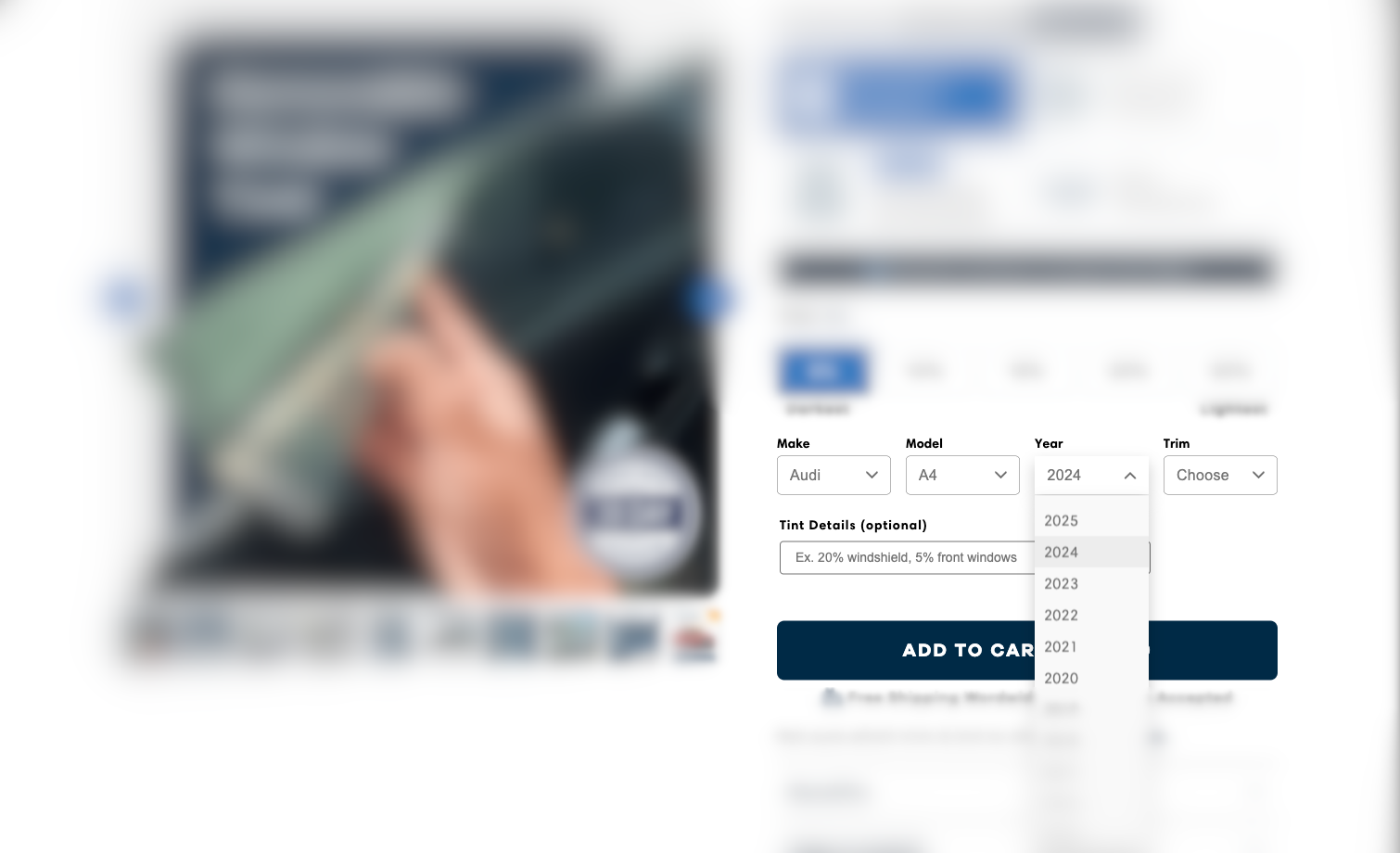
To guarantee customers send the correct car model, the text field is replaced by dropdowns that only give real car options to pick from.
After purchasing the product, the selected car model is then displayed for each order inside the Shopify Admin.
The car model data gets fetched from CarAPI.
Like most API's, CarAPI forbids other websites to fetch data through their front-end (For developers - trying it will cause a CORS error). Usually, this data would be requested from your site's back-end.
Unfortunately, Shopify doesn't allow adding backend code into a store (unless you setup & host a custom Shopify application, which probably is overkill just for data fetching).
To navigate around this issue, we're taking advantage of Cloudflare's Workers feature to act as a light-weight backend.
Our Cloudflare Worker is able to fetch data from CarAPI, and because we're able to set up our Cloudflare Worker to accept requests from our store's front-end (without triggering a CORS error), we can request the CarAPI data for our store through our Worker.
This approach offers additional benefits. Our CarAPI credentials are not being leaked on the front-end & the fetched data can be cached. Like so, data only get's fetched once in a while for a potential refresh, instead of needing to fetch data for every single visitor. This makes model options show up almost instantly & a smaller CarAPI plan is needed, as we may not reach the request limit of a smaller plan.

Before & After
Desktop 🖥️


Mobile 📱